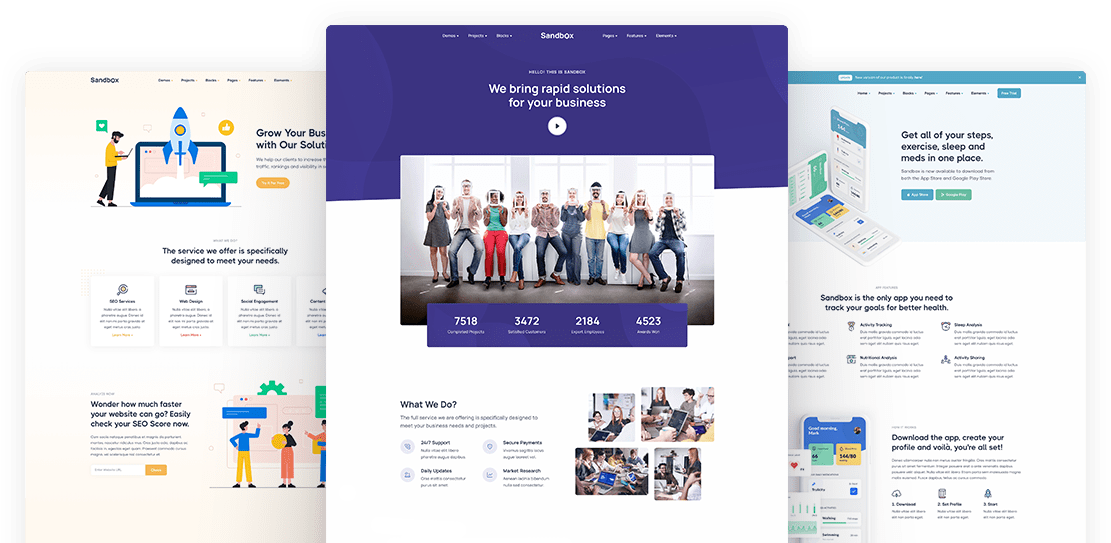
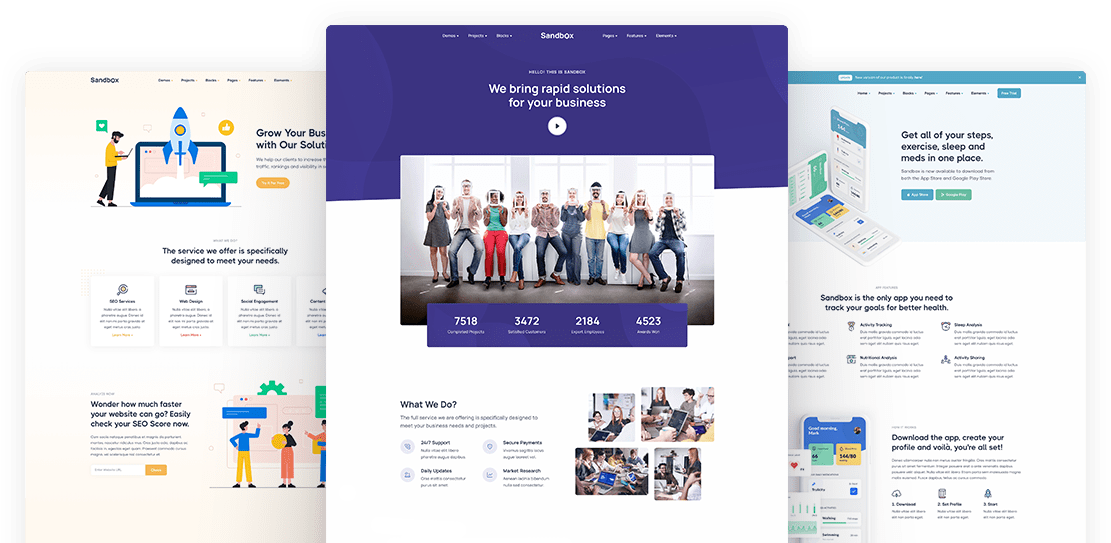
Think unique and be creative. Make a difference with Sandbox.
Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox
Use our custom typography examples for your headings, titles and other text. For further typography examples please visit Bootstrap docs
Lead
Lead Larger
Sed posuere consectetur est at lobortis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mollis, est non commodo luctus, nisi erat porttitor ligula lacinia odio.
Sed posuere consectetur est at lobortis. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis mollis, est non commodo luctus.
Aenean non lectus sit amet est imperdiet cursus elementum vitae eros. Cras quis odio in risus euismod suscipit. Fusce viverra ligula vel justo bibendum semper amet.
Aenean non lectus sit amet est imperdiet cursus elementum vitae eros. Cras quis odio in risus euismod suscipit. Fusce viverra ligula vel justo bibendum semper amet.
Aenean non lectus sit amet est imperdiet cursus elementum vitae eros. Cras quis odio in risus euismod suscipit. Fusce viverra ligula vel justo bibendum semper amet.
Available options:
link-body, link-aqua, link-green, link-leaf, link-navy, link-orange, link-pink, link-purple, link-red, link-violet, link-yellow, link-fuchsia, link-sky, link-grape.
Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox