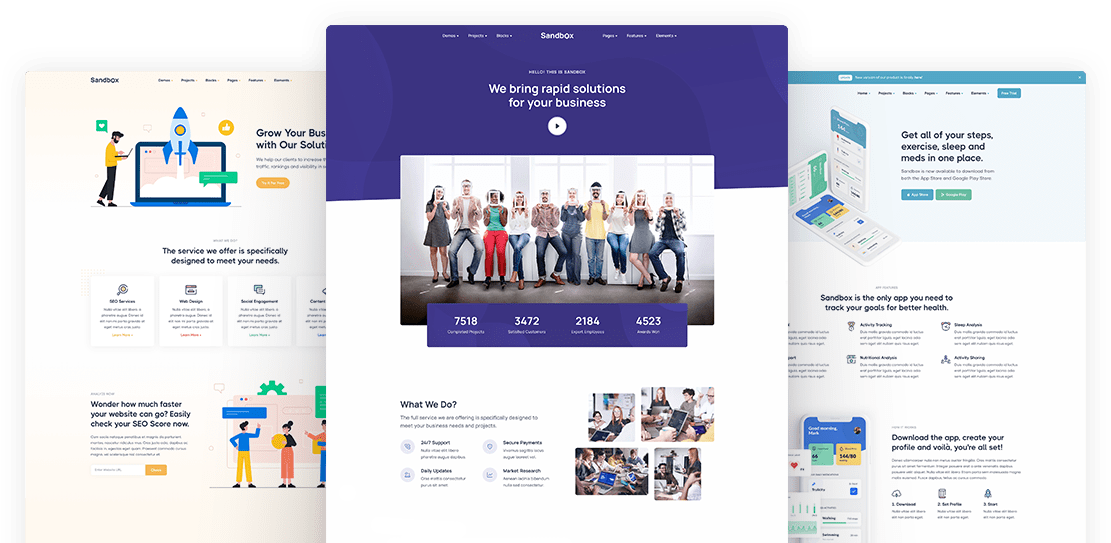
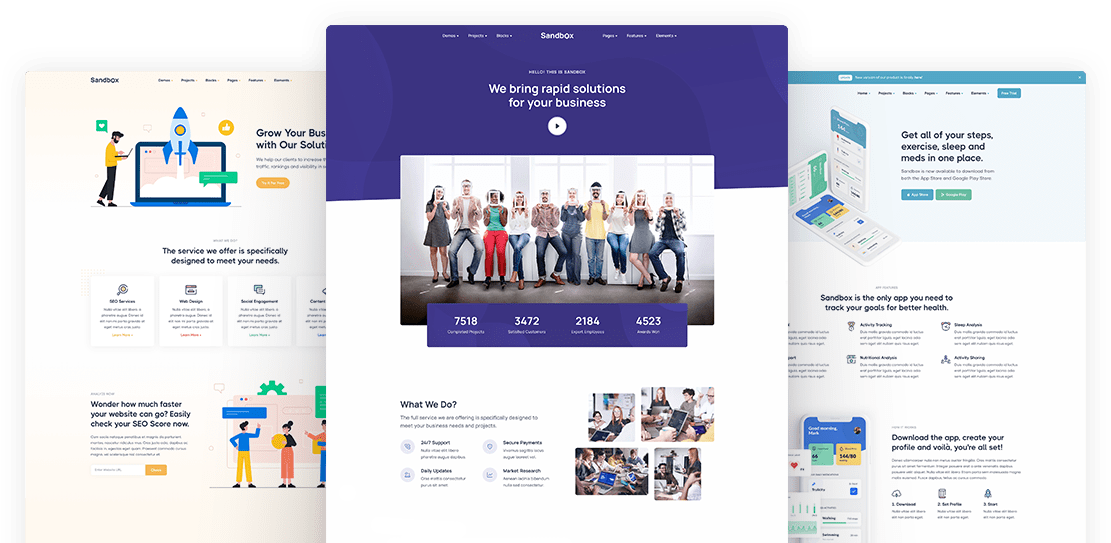
Think unique and be creative. Make a difference with Sandbox.
Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox
Copy any custom block snippet below and paste it on your page to build your website easily.
<footer class="bg-dark text-inverse">
<div class="container py-13 py-md-15">
<div class="row gy-6 gy-lg-0">
<div class="col-md-4 col-lg-3">
<div class="widget">
<img class="mb-4" src="./assets/img/logo-light.png" srcset="./assets/img/[email protected] 2x" alt="" />
<p class="mb-4">© 2021 Sandbox. <br class="d-none d-lg-block" />All rights reserved.</p>
<nav class="nav social social-white">
<a href="#"><i class="uil uil-twitter"></i></a>
<a href="#"><i class="uil uil-facebook-f"></i></a>
<a href="#"><i class="uil uil-dribbble"></i></a>
<a href="#"><i class="uil uil-instagram"></i></a>
<a href="#"><i class="uil uil-youtube"></i></a>
</nav>
<!-- /.social -->
</div>
<!-- /.widget -->
</div>
<!-- /column -->
<div class="col-md-4 col-lg-3">
<div class="widget">
<h4 class="widget-title text-white mb-3">Get in Touch</h4>
<address class="pe-xl-15 pe-xxl-17">Moonshine St. 14/05 Light City, London, United Kingdom</address>
<a href="mailto:#">[email protected]</a><br /> +00 (123) 456 78 90
</div>
<!-- /.widget -->
</div>
<!-- /column -->
<div class="col-md-4 col-lg-3">
<div class="widget">
<h4 class="widget-title text-white mb-3">Learn More</h4>
<ul class="list-unstyled mb-0">
<li><a href="#">About Us</a></li>
<li><a href="#">Our Story</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</div>
<!-- /.widget -->
</div>
<!-- /column -->
<div class="col-md-12 col-lg-3">
<div class="widget">
<h4 class="widget-title text-white mb-3">Our Newsletter</h4>
<p class="mb-5">Subscribe to our newsletter to get our news & deals delivered to you.</p>
<div class="newsletter-wrapper">
<!-- Begin Mailchimp Signup Form -->
<div id="mc_embed_signup2">
<form action="https://elemisfreebies.us20.list-manage.com/subscribe/post?u=aa4947f70a475ce162057838d&id=b49ef47a9a" method="post" id="mc-embedded-subscribe-form2" name="mc-embedded-subscribe-form" class="validate dark-fields" target="_blank" novalidate>
<div id="mc_embed_signup_scroll2">
<div class="mc-field-group input-group form-floating">
<input type="email" value="" name="EMAIL" class="required email form-control" placeholder="Email Address" id="mce-EMAIL2">
<label for="mce-EMAIL2">Email Address</label>
<input type="submit" value="Join" name="subscribe" id="mc-embedded-subscribe2" class="btn btn-primary">
</div>
<div id="mce-responses2" class="clear">
<div class="response" id="mce-error-response2" style="display:none"></div>
<div class="response" id="mce-success-response2" style="display:none"></div>
</div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_ddc180777a163e0f9f66ee014_4b1bcfa0bc" tabindex="-1" value=""></div>
<div class="clear"></div>
</div>
</form>
</div>
<!--End mc_embed_signup-->
</div>
<!-- /.newsletter-wrapper -->
</div>
<!-- /.widget -->
</div>
<!-- /column -->
</div>
<!--/.row -->
</div>
<!-- /.container -->
</footer><footer class="bg-dark text-inverse">
<div class="container py-13 py-md-15">
@@include('_footer-widgets.html', {
"lightText": true
})
</div>
<!-- /.container -->
</footer><footer class="bg-soft-primary">
<div class="container">
<div class="row">
<div class="col-xl-11 col-xxl-10 mx-auto">
<div class="card image-wrapper bg-full bg-image bg-overlay bg-overlay-400 mt-n50p mb-n5" data-image-src="./assets/img/photos/bg3.jpg">
<div class="card-body p-6 p-md-11 d-lg-flex flex-row align-items-lg-center justify-content-md-between text-center text-lg-start">
<h3 class="display-6 mb-6 mb-lg-0 pe-lg-15 pe-xxl-18 text-white">We are trusted by over 5000+ clients. Join them by using our services and grow your business.</h3>
<a href="#" class="btn btn-white rounded-pill mb-0 text-nowrap">Join Us</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<div class="container pb-12 text-center">
<div class="row mt-n10 mt-lg-0">
<div class="col-xl-10 mx-auto">
<div class="row mb-3">
<div class="col-md-4">
<div class="widget">
<h4 class="widget-title">Address</h4>
<address>Moonshine St. 14/05 <br class="d-none d-md-block" /> Light City, London, UK</address>
</div>
<!-- /.widget -->
</div>
<!--/column -->
<div class="col-md-4">
<div class="widget">
<h4 class="widget-title">Phone</h4>
<p>00 (123) 456 78 90 <br class="d-none d-md-block" />00 (987) 654 32 10</p>
</div>
<!-- /.widget -->
</div>
<!--/column -->
<div class="col-md-4">
<div class="widget">
<h4 class="widget-title">E-mail</h4>
<p><a href="mailto:[email protected]" class="link-body">[email protected]</a> <br class="d-none d-md-block" /><a href="mailto:[email protected]" class="link-body">[email protected]</a></p>
</div>
<!-- /.widget -->
</div>
<!--/column -->
</div>
<!--/.row -->
<p>© 2021 Sandbox. All rights reserved.</p>
<nav class="nav social justify-content-center">
<a href="#"><i class="uil uil-twitter"></i></a>
<a href="#"><i class="uil uil-facebook-f"></i></a>
<a href="#"><i class="uil uil-dribbble"></i></a>
<a href="#"><i class="uil uil-instagram"></i></a>
<a href="#"><i class="uil uil-youtube"></i></a>
</nav>
<!-- /.social -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
<!-- /.container -->
</footer><footer class="bg-soft-primary">
<div class="container">
<div class="row">
<div class="col-xl-11 col-xxl-10 mx-auto">
<div class="card image-wrapper bg-full bg-image bg-overlay bg-overlay-400 mt-n50p mb-n5" data-image-src="./assets/img/photos/bg3.jpg">
<div class="card-body p-6 p-md-11 d-lg-flex flex-row align-items-lg-center justify-content-md-between text-center text-lg-start">
<h3 class="display-6 mb-6 mb-lg-0 pe-lg-15 pe-xxl-18 text-white">We are trusted by over 5000+ clients. Join them by using our services and grow your business.</h3>
<a href="#" class="btn btn-white rounded-pill mb-0 text-nowrap">Join Us</a>
</div>
<!--/.card-body -->
</div>
<!--/.card -->
</div>
<!-- /column -->
</div>
<!-- /.row -->
</div>
@@include('_footer2-widgets.html')
</footer><footer class="bg-dark text-inverse">
<div class="container pt-13 pt-md-15 pb-7">
<div class="row gy-6 gy-lg-0">
<div class="col-lg-4">
<div class="widget">
<h3 class="h2 mb-3 text-white">Join the Community</h3>
<p class="lead mb-5">Let's make something great together. We are trusted by over 5000+ clients. Join them by using our services and grow your business.</p>
<a href="#" class="btn btn-white rounded-pill">Join Us</a>
</div>
<!-- /.widget -->
</div>
<!-- /column -->
<div class="col-md-4 col-lg-2 offset-lg-2">
<div class="widget">
<h4 class="widget-title text-white mb-3">Need Help?</h4>
<ul class="list-unstyled text-reset mb-0">
<li><a href="#">Support</a></li>
<li><a href="#">Get Started</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</div>
<!-- /.widget -->
</div>
<!-- /column -->
<div class="col-md-4 col-lg-2">
<div class="widget">
<h4 class="widget-title text-white mb-3">Learn More</h4>
<ul class="list-unstyled mb-0">
<li><a href="#">About Us</a></li>
<li><a href="#">Our Story</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">Features</a></li>
</ul>
</div>
<!-- /.widget -->
</div>
<!-- /column -->
<div class="col-md-4 col-lg-2">
<div class="widget">
<h4 class="widget-title text-white mb-3">Get in Touch</h4>
<address>Moonshine St. 14/05 Light City, London, United Kingdom</address>
<a href="mailto:[email protected]">[email protected]</a><br /> +00 (123) 456 78 90
</div>
<!-- /.widget -->
</div>
<!-- /column -->
</div>
<!--/.row -->
<hr class="mt-13 mt-md-15 mb-7" />
<div class="d-md-flex align-items-center justify-content-between">
<p class="mb-2 mb-lg-0">© 2021 Sandbox. All rights reserved.</p>
<nav class="nav social social-white text-md-end">
<a href="#"><i class="uil uil-twitter"></i></a>
<a href="#"><i class="uil uil-facebook-f"></i></a>
<a href="#"><i class="uil uil-dribbble"></i></a>
<a href="#"><i class="uil uil-instagram"></i></a>
<a href="#"><i class="uil uil-youtube"></i></a>
</nav>
<!-- /.social -->
</div>
<!-- /div -->
</div>
<!-- /.container -->
</footer><footer class="bg-dark text-inverse">
<div class="container pt-13 pt-md-15 pb-7">
@@include('_footer3-widgets.html', {
"lightText": true
})
</div>
<!-- /.container -->
</footer><footer>
<div class="container pb-7">
<div class="row gx-lg-0 gy-6">
<div class="col-lg-4">
<div class="widget">
<img class="mb-4" src="./assets/img/logo.png" srcset="./assets/img/[email protected] 2x" alt="" />
<p class="lead mb-0">We are trusted by over 5000+ clients. Join them by using our services and grow your business.</p>
</div>
<!-- /.widget -->
</div>
<!-- /column -->
<div class="col-lg-3 offset-lg-2">
<div class="widget">
<div class="d-flex flex-row">
<div>
<div class="icon text-primary fs-28 me-4 mt-n1"> <i class="uil uil-phone-volume"></i> </div>
</div>
<div>
<h5 class="mb-1">Phone</h5>
<p class="mb-0">00 (123) 456 78 90 <br class="d-none d-md-block" />00 (987) 654 32 10</p>
</div>
</div>
<!--/div -->
</div>
<!-- /.widget -->
</div>
<!-- /column -->
<div class="col-lg-3">
<div class="widget">
<div class="d-flex flex-row">
<div>
<div class="icon text-primary fs-28 me-4 mt-n1"> <i class="uil uil-location-pin-alt"></i> </div>
</div>
<div class="align-self-start justify-content-start">
<h5 class="mb-1">Address</h5>
<address>Moonshine St. 14/05 Light City, London, United Kingdom</address>
</div>
</div>
<!--/div -->
</div>
<!-- /.widget -->
</div>
<!-- /column -->
</div>
<!--/.row -->
<hr class="mt-13 mt-md-14 mb-7" />
<div class="d-md-flex align-items-center justify-content-between">
<p class="mb-2 mb-lg-0">© 2021 Sandbox. All rights reserved.</p>
<nav class="nav social social-muted mb-0 text-md-end">
<a href="#"><i class="uil uil-twitter"></i></a>
<a href="#"><i class="uil uil-facebook-f"></i></a>
<a href="#"><i class="uil uil-dribbble"></i></a>
<a href="#"><i class="uil uil-instagram"></i></a>
<a href="#"><i class="uil uil-youtube"></i></a>
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.container -->
</footer><footer>
<div class="container pb-7">
@@include('_footer4-widgets.html')
</div>
<!-- /.container -->
</footer><footer class="bg-navy text-inverse">
<div class="container pt-15 pt-md-17 pb-13 pb-md-15">
<div class="d-lg-flex flex-row align-items-lg-center">
<h3 class="display-4 mb-6 mb-lg-0 pe-lg-20 pe-xl-22 pe-xxl-25 text-white">Join our community by using our services and grow your business.</h3>
<a href="#" class="btn btn-primary rounded-pill mb-0 text-nowrap">Try It For Free</a>
</div>
<!--/div -->
<hr class="mt-11 mb-12" />
<div class="row gy-6 gy-lg-0">
<div class="col-md-4 col-lg-3">
<div class="widget">
<img class="mb-4" src="./assets/img/logo-light.png" srcset="./assets/img/[email protected] 2x" alt="" />
<p class="mb-4">© 2021 Sandbox. <br class="d-none d-lg-block" />All rights reserved.</p>
<nav class="nav social social-white">
<a href="#"><i class="uil uil-twitter"></i></a>
<a href="#"><i class="uil uil-facebook-f"></i></a>
<a href="#"><i class="uil uil-dribbble"></i></a>
<a href="#"><i class="uil uil-instagram"></i></a>
<a href="#"><i class="uil uil-youtube"></i></a>
</nav>
<!-- /.social -->
</div>
<!-- /.widget -->
</div>
<!-- /column -->
<div class="col-md-4 col-lg-3">
<div class="widget">
<h4 class="widget-title text-white mb-3">Get in Touch</h4>
<address class="pe-xl-15 pe-xxl-17">Moonshine St. 14/05 Light City, London, United Kingdom</address>
<a href="mailto:#">[email protected]</a><br /> +00 (123) 456 78 90
</div>
<!-- /.widget -->
</div>
<!-- /column -->
<div class="col-md-4 col-lg-3">
<div class="widget">
<h4 class="widget-title text-white mb-3">Learn More</h4>
<ul class="list-unstyled mb-0">
<li><a href="#">About Us</a></li>
<li><a href="#">Our Story</a></li>
<li><a href="#">Projects</a></li>
<li><a href="#">Terms of Use</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</div>
<!-- /.widget -->
</div>
<!-- /column -->
<div class="col-md-12 col-lg-3">
<div class="widget">
<h4 class="widget-title text-white mb-3">Our Newsletter</h4>
<p class="mb-5">Subscribe to our newsletter to get our news & deals delivered to you.</p>
<div class="newsletter-wrapper">
<!-- Begin Mailchimp Signup Form -->
<div id="mc_embed_signup2">
<form action="https://elemisfreebies.us20.list-manage.com/subscribe/post?u=aa4947f70a475ce162057838d&id=b49ef47a9a" method="post" id="mc-embedded-subscribe-form2" name="mc-embedded-subscribe-form" class="validate dark-fields" target="_blank" novalidate>
<div id="mc_embed_signup_scroll2">
<div class="mc-field-group input-group form-floating">
<input type="email" value="" name="EMAIL" class="required email form-control" placeholder="Email Address" id="mce-EMAIL2">
<label for="mce-EMAIL2">Email Address</label>
<input type="submit" value="Join" name="subscribe" id="mc-embedded-subscribe2" class="btn btn-primary">
</div>
<div id="mce-responses2" class="clear">
<div class="response" id="mce-error-response2" style="display:none"></div>
<div class="response" id="mce-success-response2" style="display:none"></div>
</div> <!-- real people should not fill this in and expect good things - do not remove this or risk form bot signups-->
<div style="position: absolute; left: -5000px;" aria-hidden="true"><input type="text" name="b_ddc180777a163e0f9f66ee014_4b1bcfa0bc" tabindex="-1" value=""></div>
<div class="clear"></div>
</div>
</form>
</div>
<!--End mc_embed_signup-->
</div>
<!-- /.newsletter-wrapper -->
</div>
<!-- /.widget -->
</div>
<!-- /column -->
</div>
<!--/.row -->
</div>
<!-- /.container -->
</footer><footer class="bg-navy text-inverse">
<div class="container pt-15 pt-md-17 pb-13 pb-md-15">
<div class="d-lg-flex flex-row align-items-lg-center">
<h3 class="display-4 mb-6 mb-lg-0 pe-lg-20 pe-xl-22 pe-xxl-25 text-white">Join our community by using our services and grow your business.</h3>
<a href="#" class="btn btn-primary rounded-pill mb-0 text-nowrap">Try It For Free</a>
</div>
<!--/div -->
<hr class="mt-11 mb-12" />
@@include('_footer-widgets.html', {
"lightText": true
})
</div>
<!-- /.container -->
</footer><footer>
<div class="container pb-7">
<div class="d-md-flex align-items-center justify-content-between">
<p class="mb-2 mb-lg-0">© 2021 Sandbox. All rights reserved.</p>
<nav class="nav social social-muted mb-0 text-md-end">
<a href="#"><i class="uil uil-twitter"></i></a>
<a href="#"><i class="uil uil-facebook-f"></i></a>
<a href="#"><i class="uil uil-dribbble"></i></a>
<a href="#"><i class="uil uil-instagram"></i></a>
<a href="#"><i class="uil uil-youtube"></i></a>
</nav>
<!-- /.social -->
</div>
</div>
<!-- /.container -->
</footer><footer>
<div class="container pb-7">
@@include('_footer6-widgets.html')
</div>
<!-- /.container -->
</footer>Everything you need to create your next unique and professional website, including impressive and ready-made blocks and pages.
Buy Sandbox